Back to all posts


Martin Nyaga
13 min readWhen Should I Use WebAssembly?
Welcome to part 2 of our series, Porting Native Apps to the Web with WebAssembly: A Complete Guide.
Not up to date? Read part 1, or go to part 3 if you’re already caught up.
Introduction
In this series, we’re exploring how WebAssembly (Wasm) can help transform desktop or native apps into fast, capable web applications.
This second post focuses on practical use cases of Wasm and provides guidelines to help determine whether Wasm is the right choice for your project.
Practical Use Cases for WebAssembly
Wasm is a powerful and flexible technology with wide applicability. That being said, it fits especially naturally into some primary use-cases that were envisioned in its original design. Rather than discuss specific applications or industries, here we focus on the categories of problems that WebAssembly is especially good at solving, with several concrete examples for each.
Let’s explore some of its most well suited use cases for the web.
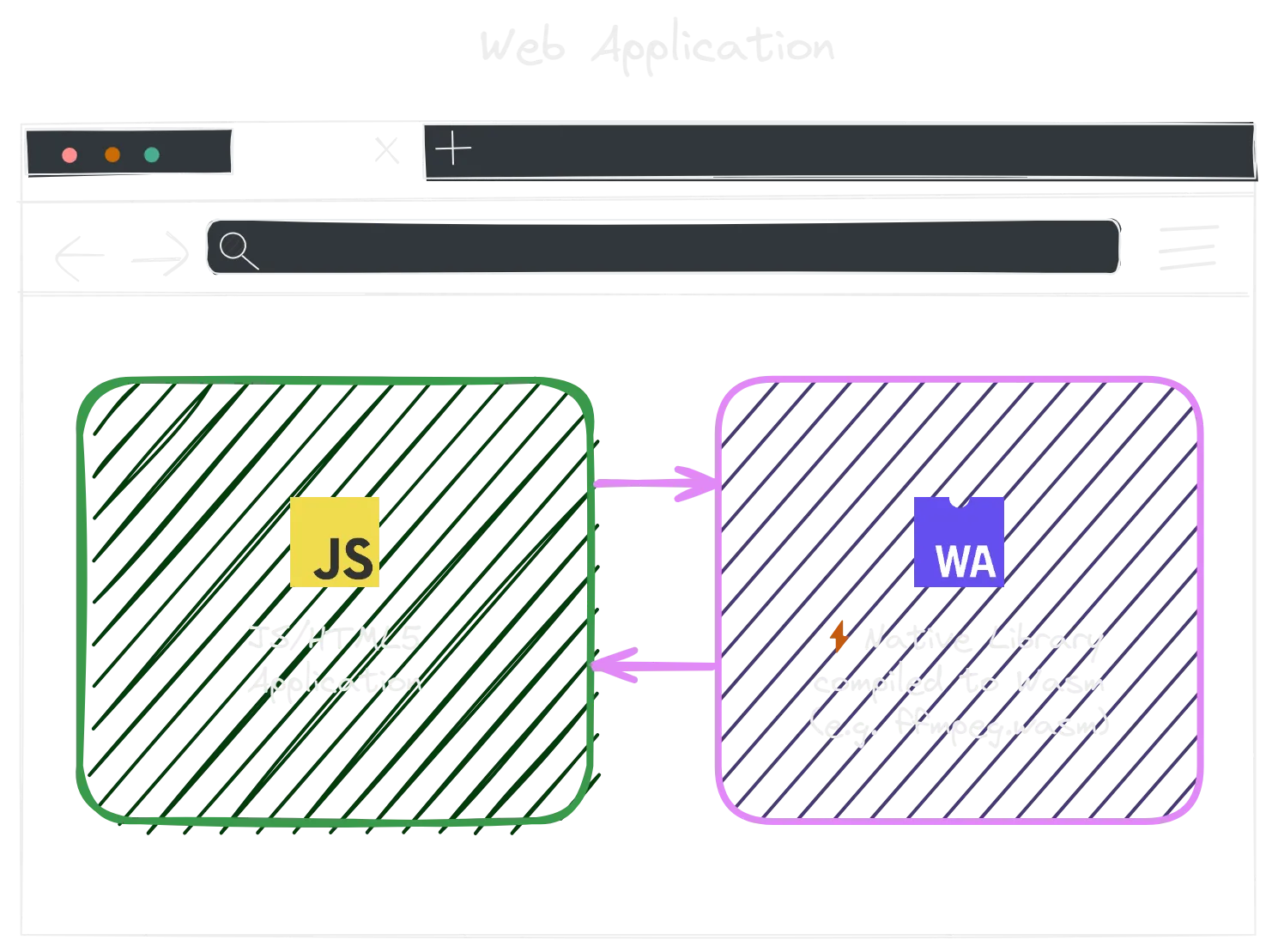
Using Native Libraries in the Browser

You can use native libraries compiled to Wasm in the browser.
When building a web application, you might need functionality that JavaScript doesn’t provide natively or for which existing JavaScript libraries fall short.
Wasm enables you to reach for well tested and highly optimized native libraries from a wide range of programming languages. No longer limited to JavaScript, you can compile existing open-source and commercial libraries to Wasm and use them directly in the browser.
In addition to massively expanding the available libraries, WebAssembly also delivers superior performance, often outperforming equivalent JavaScript implementations.
Many popular libraries across a variety of languages already offer a Wasm build. For example:
- PDF Manipulation: Render and edit PDF documents using a mature library like iText, running in Wasm.
- Physics and Game Engines: Implement high performance physics with Wasm-compiled versions of well established engines. For instance, Ammo.js is a Wasm version of the popular bullet physics engine written in C++.
- Video and Image Processing: Work with industry standard tools like ffmpeg, directly in the browser for fast multimedia processing.
- Data Processing and Machine Learning: Run inference models directly on the browser using onnx.wasm or tensorflow.js.
- And much more.
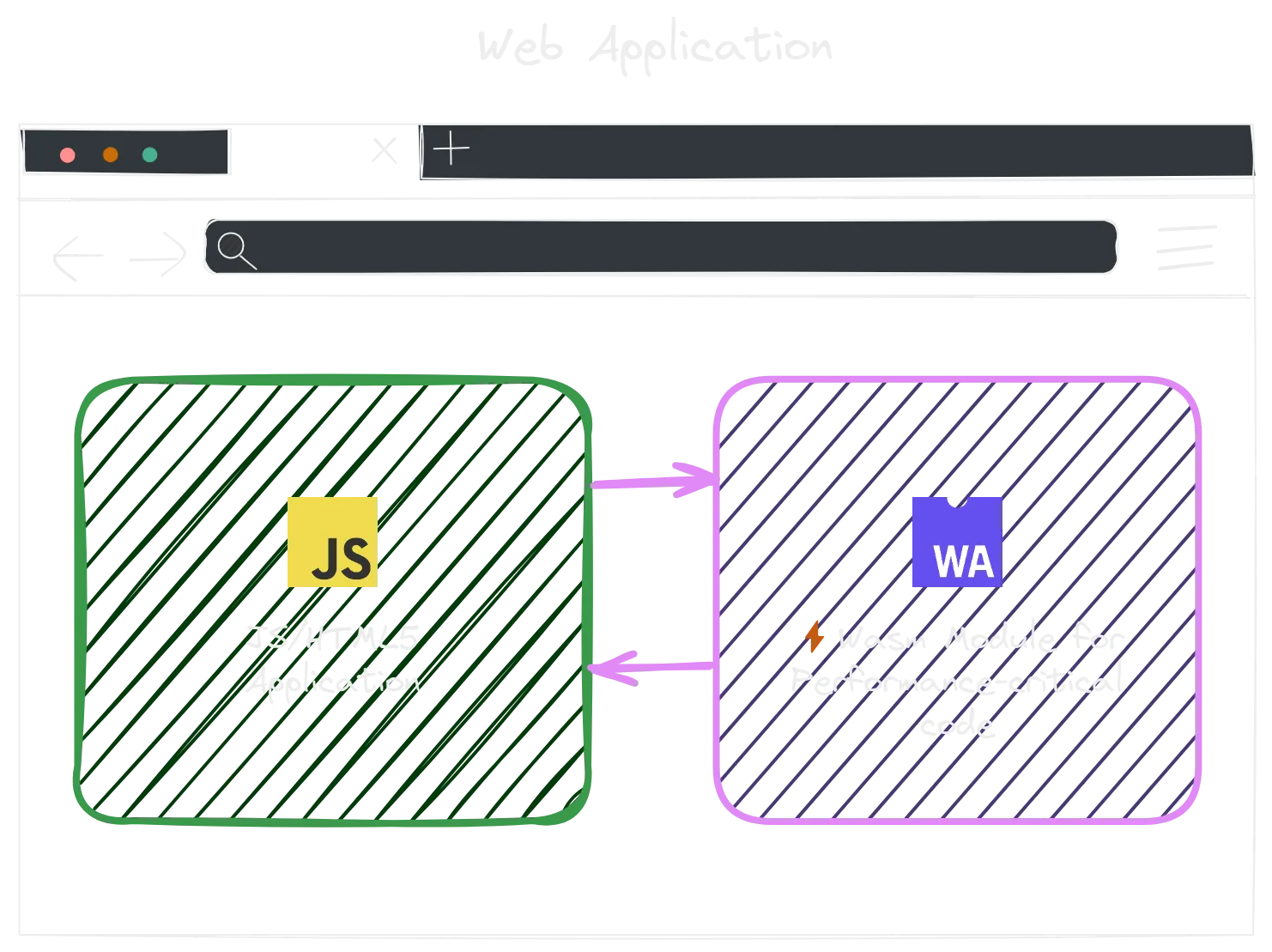
Performance-Critical Client-Side Code

You can use Wasm for performance-critical functionality in your web app.
WebAssembly is particularly useful for web applications that require intensive client-side computation. Tasks like real-time graphics rendering, data processing, and machine learning can push JavaScript to its limits, leading to performance bottlenecks. By offloading these critical workloads to Wasm, applications can achieve significantly better speed and efficiency while seamlessly integrating with existing JavaScript code.
Crucially, incorporating Wasm doesn’t require a major architectural overhaul. Thanks to its straightforward interop with JavaScript, developers can enhance performance-critical parts of an application while keeping the rest of the codebase unchanged. This makes it easy to adopt Wasm incrementally, targeting only the areas that benefit most.
Some real-world examples highlight Wasm’s impact:
- Figma saw a 3x improvement in load times 1 for large design files by switching its core file processing logic from a JavaScript (asm.js) based implementation to WebAssembly .
- Google Meet leverages Wasm for their client-side machine-learning-based features, such as background blur and background replacement 2 . These effects require fast execution of advanced ML models directly in the browser. Wasm provides the level of performance required to achieve real-time results in live video calls.
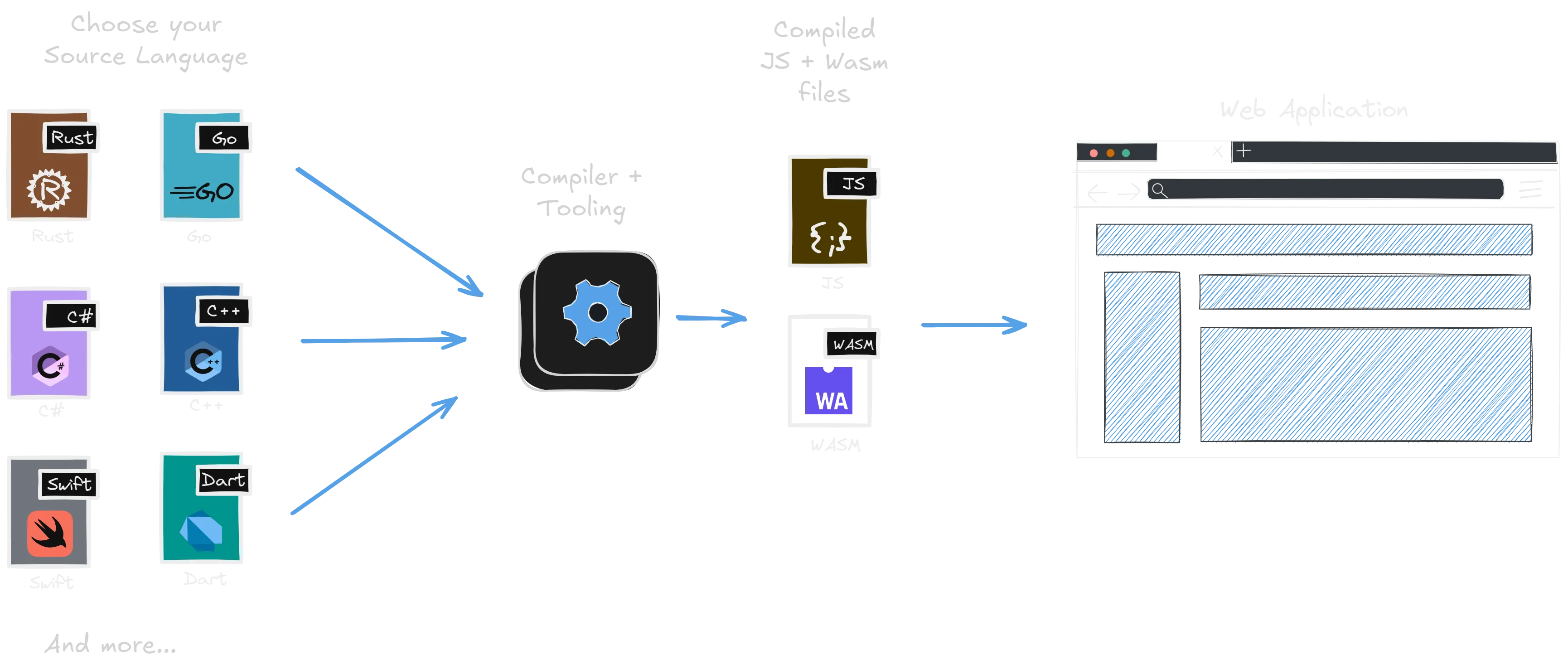
Expanding Language Options for Front-end Web Development

Wasm allows you to develop web apps in a wider variety of source languages.
Wasm provides a first-class way to build browser applications in languages other than JavaScript. There are several reasons why teams might choose this approach, for example:
- Familiarity: To write in a language that the team is more familiar with (e.g. C#)
- Cross-platform Code Sharing: To develop functionality for multiple platforms that shares code between web and non-web targets
- Scalability & Maintainability: To use a strongly typed, and memory-safe language to ensure maintainability as team grows
Several fully featured web frameworks have been developed to address various aspects of these needs, targeting WebAssembly to achieve fast, lightweight applications as a result. For example:
- Blazor, allows developers to build client-side web apps using C# .NET. Bolero is a similar project based on F#.
- Leptos, Yew and Dioxus are modern frameworks for building front-end web apps in Rust. These all compile to Wasm.
- Qt for WebAssembly enables compiling C++ Qt GUI applications to WebAssembly, and running them in the browser.
- Flutter a cross platform application development framework, compiles to Wasm for its web target.
- And many more.
Altogether, Wasm expands the options available for writing robust, production-ready applications on the web, without the overhead or drawbacks of past compile-to-javascript approaches.
Porting Native or Desktop Software into Web Applications
And finally, Wasm offers a compelling, highly efficient approach for converting desktop or native applications into web applications by porting them to Wasm. This will be the focus of the rest of this series, so we will spend some time motivating it.
The Pitfalls of Software Rewrites
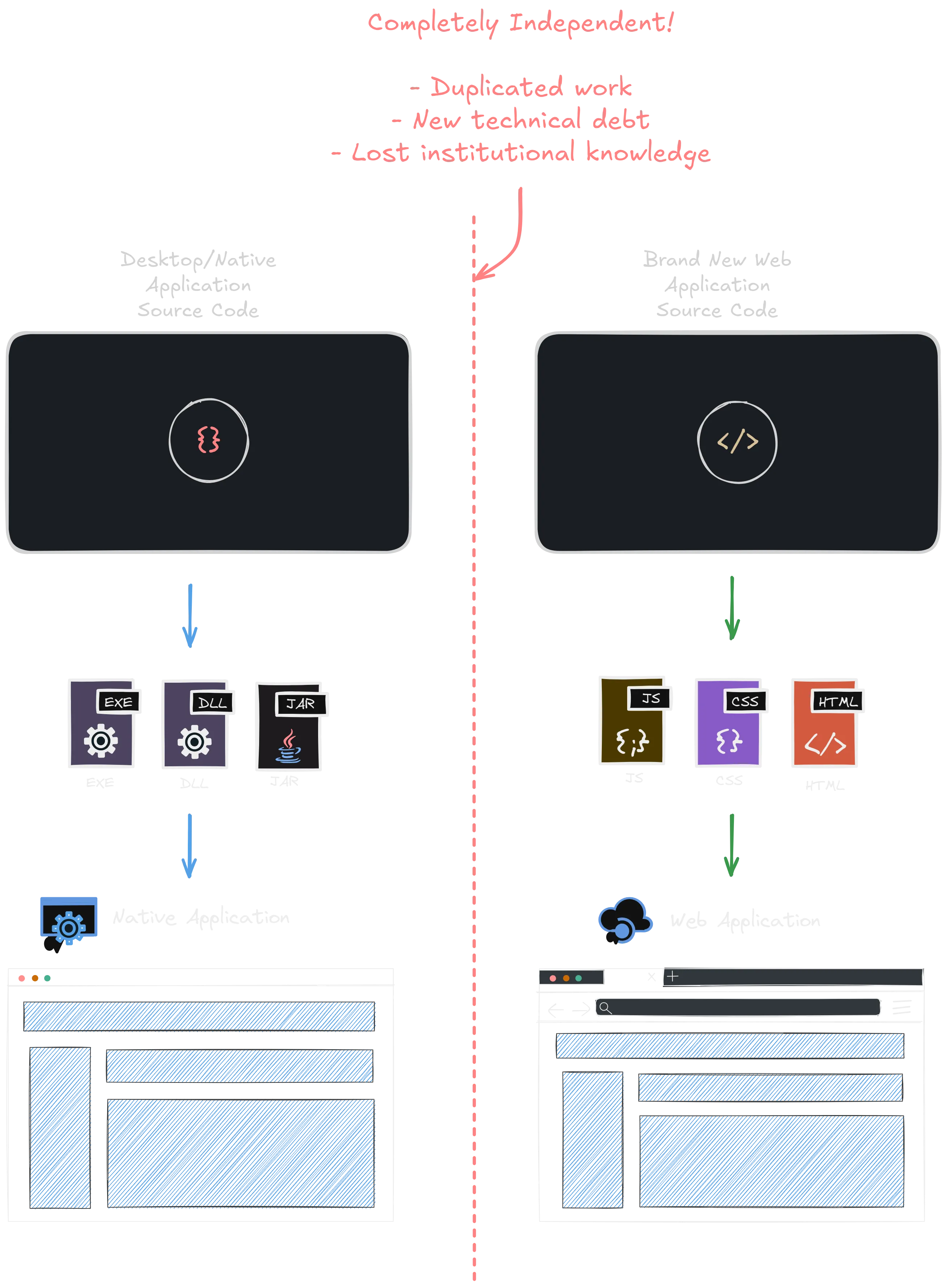
The traditional approach to modernise legacy native/desktop software to the web involves a full rewrite, typically targeting a client/server model for cloud deployment, or as a new web-native application.

Rewriting mature applications from scratch for a new platform is bound to lead to problems.
This approach is infamously problematic, and many essays have been written about the pitfalls of the big rewrite 345. In some rare cases, a rewrite might make sense. But for the vast majority of commercially motivated software efforts, the verdict is out - the odds are that this will take longer or cost more than expected, and often result in outright failure.
The reasons for this are clear, rewriting large applications from scratch is complex and risk prone:
- Unclear Scope and Specifications: Long-lived software often evolves beyond documented specifications, and embeds a history of forgotten decisions in the source code. Replicating its behaviour faithfully, in a different language and platform is extremely challenging for even the most talented engineers.
- New Technical Debt: Realistically, you risk introducing significant new technical debt through new bugs and design flaws in the rewrite effort, duplicating years of debugging and architectural refinements from the original application.
- Re-skilling and Lost Institutional Knowledge: Rewriting software in a different language/platform also requires re-skilling the existing team, or building a new team that is unlikely to deeply understand all the nuances of a long lived software project.
- Missed Opportunities: By definition, a rewrite requires you to spend a significant amount of time developing a new version of software that will not bring value for a while, while tying up significant resources that might be better invested.
For these and other reasons, rewrites have earned their infamy and should be avoided whenever possible. Fortunately, there is a better way.
A Better Approach with Wasm

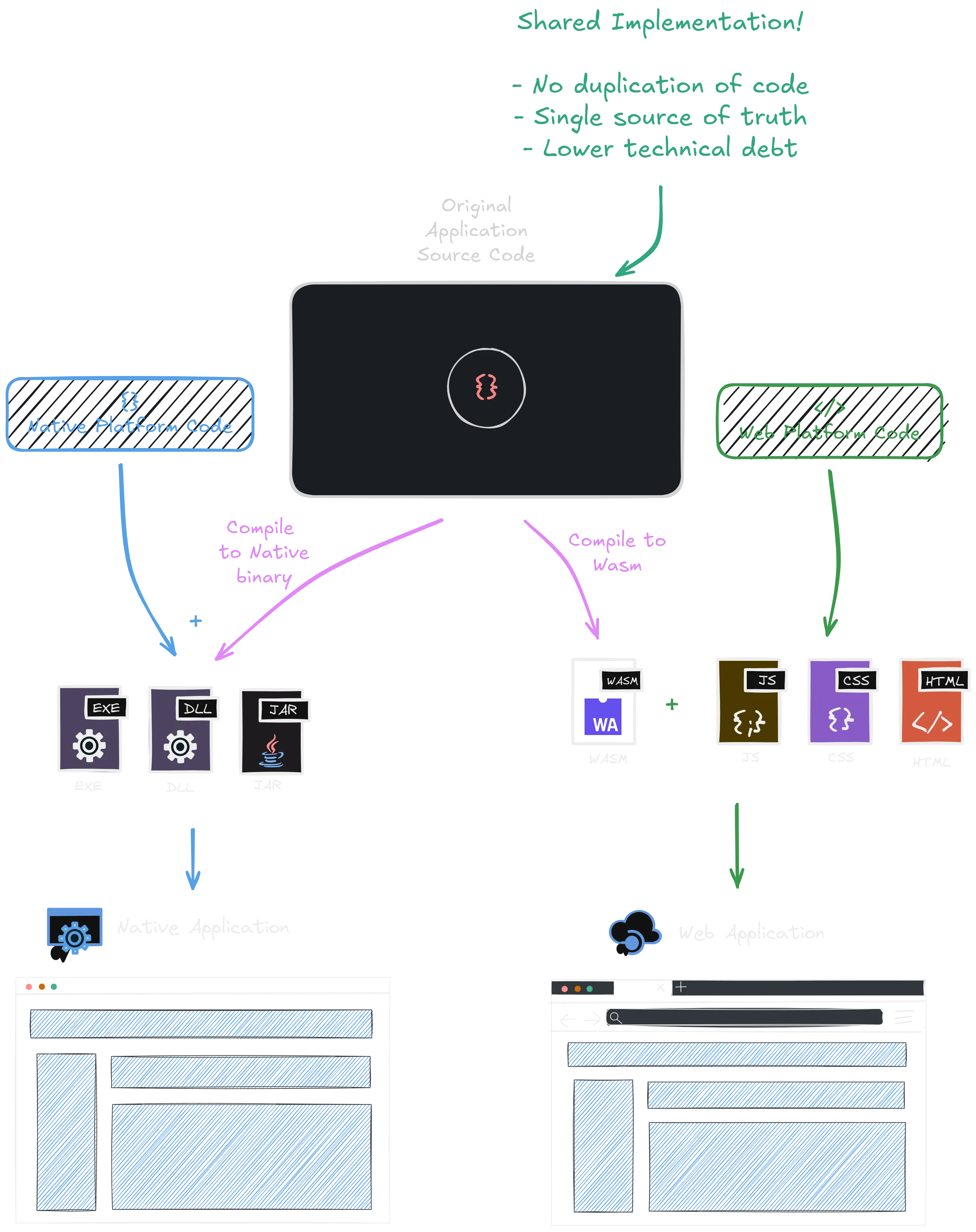
Porting mature applications using Wasm offers a far more efficient approach.
Instead of undertaking a costly and risky rewrite, Wasm offers a much more pragmatic solution: compile and reuse your existing source code (in part or in full), and run your application directly in the browser. This avoids the pitfalls of rewrites, while offering several significant benefits:
- Behaviour Consistency: Retain the same business logic and application behavior as the original, ensuring a 1:1 match without any additional effort.
- No New Technical Debt: Porting an existing battle-tested codebase minimizes the risk of introducing new bugs or design flaws, and leverages all the debugging effort that has been invested in the existing code.
- Faster Time to Market: Since you’re reusing most or all of your existing code, the development, testing and debugging effort is substantially reduced. This results in a faster, more predictable timeline for launching a modernized product.
- Code Sharing: Once ported, your old and new applications can share the same code and functionality, allowing both applications to advance together with minimal duplication of effort.
- Leverage Existing Expertise: Instead of needing to re-skill or build a new team, your existing developers and domain experts can continue to contribute to the new web application in the same programming language they have always used, making the transition smoother.
- Performance and Security by Default: Wasm’s superior performance and security by design deliver a more efficient and secure user experience right out of the box, compared to a JavaScript rewrite, or a client/server model.
- Lower Operational Costs: Since Wasm runs entirely client-side, it requires no costly server infrastructure. Compared to a client/server implementation, the savings in operational costs over time are substantial.
By adopting Wasm, you not only avoid the high costs and risks of a complete rewrite, but also achieve faster results with lower operational overhead. This approach is far more efficient and offers lower risk, making it an ideal solution for modernizing existing applications.
Real World Success Stories
This approach isn’t theoretical – it’s already transforming major applications in the real world. Here are a few standout examples where Wasm enabled companies to modernize and scale their applications, without the need for costly and risky rewrites.
Adobe Photoshop
An excellent example is Photoshop, the behemoth photo editing application developed by Adobe. Writing a new web-native version of PhotoShop is practically impossible, or at least, inconceivably expensive. But thanks to Wasm, Adobe was able to port the application to the web while reusing the vast majority of its existing C/C++ code, and compiling it to WebAssembly 6. To date, the web and native versions of PhotoShop are essentially different builds of the same codebase!
SketchUp
SketchUp is a popular 3D design tool known for being easy to learn and use for 3D modelling. Initially developed as a desktop application, it was a strategic goal for the team to build a web version — it would significantly broaden the market of users, and help them achieve their goal of making 3D modelling accessible to all.
Rewriting the complex application in JavaScript was not an option, given its scale. The SketchUp team instead decided to port their application to WebAssembly, an effort that provided an unprecedentedly quick turnaround — the initial port took two engineers only three months 7. The SketchUp web app went on to become one of the most popular apps on the GSuite for education marketplace.
AutoCAD
AutoCAD by AutoDesk — a complex and widely used computer-aided design application — followed a similar journey. After unsuccessful attempts to rewrite the existing desktop application using Flash and JavaScript, WebAssembly finally offered a solid foundation for a serious porting effort 8.
Early prototypes proved that Wasm could offer the performance required to run the large C++ application on a browser. They ported the full application to Wasm, delivering a consistent and familiar user experience, while sharing code between the desktop and web applications. This approach allowed them to cut their timeline drastically, without compromising on scope – they faithfully brought the full power of AutoCAD to the browser.
Aside — WebAssembly beyond the Browser
No discussion of Wasm would be complete without touching on its applications beyond the browser. While WebAssembly is often associated with the web, its design allows for far broader usage, extending its potential into a variety of environments.
WebAssembly’s Flexibility and Portability
As a bytecode and virtual machine specification, WebAssembly is not conceptually limited to the browser. Wasm modules make no assumptions about their execution environment, save for from the requirements explicitly defined through their imports and exports. This design makes it particularly well suited to use in a wide variety of environments.
Wasm runtimes can be (and have already been 9) implemented outside of the browser, giving rise to a new development target for server-side, cloud, and embedded environments. Anywhere you can run a Wasm runtime, you can run Wasm.
There are established initiatives formed around this idea, most notably WASI, which introduced the idea of a POSIX-like system interface for Wasm. This allows Wasm modules to interact with OS level functionality in a standardized way. Code from several languages can be built to target WASI, and then run in any WASI compatible runtime on any system.
Build Once, Run Anywhere
Despite many existing options for server-side, cloud, and embedded development, Wasm’s simplicity, speed, portability, and security make it a real compelling alternative. The vision is that Wasm modules can truly be built once and ran anywhere — code compiled to a Wasm module can execute on any runtime implementation across operating systems (or even without an operating system!). It’s an ideal similar to Java’s/JVM’s goal to “write once, run anywhere”, but for virtually any programming language, and with a modern, lightweight runtime.
This opens up new possibilities for advanced application architectures outside the browser. Some interesting examples include:
- Container Workloads: Docker now supports Wasm workloads — Instead of building a docker image, you can build a Wasm module, and docker can execute that in the same way. This keeps all the benefits that containerised cloud infrastructures have brought over the years, while layering added flexibility, security and portability benefits.
- Executing untrusted code: Wasm introduces a unique approach for running untrusted code. For example, Shopify’s functions allow third party code to execute server-side on Shopify’s infrastructure, modifying the behaviour of the platform, with virtually no security risks, due to Wasm’s strict sandbox.
- Serverless Architectures: The lightweight nature of Wasm runtimes is enabling new serverless platforms based on Wasm, focused on speed and responsiveness. Providers like Fastly and Fermyon are reporting impressive cold-start times, and realising the promise of a “scale-to-zero” architecture where compute can be matched exactly with demand.
Wasm’s applicability outside the browser is an exciting area of active development. It’s a testament to its design that it has found utility well beyond its intended browser use cases.
Summary
Wasm is a flexible tool with growing adoption in the browser and beyond. Whether for high-performance web applications, cross-platform development, or porting existing applications, Wasm offers a compelling alternative to traditional approaches, and is a useful technology to have in your toolkit.
Specifically, the concrete examples presented here show that Wasm is not just a theoretical solution, but a proven path for bringing powerful native applications to the web, without the risks and costs of a full rewrite. By reusing and building on top of existing code, companies can deliver performant, browser-based experiences in a fraction of the time.
In the next articles of the series, we’ll dive deeper into the process of porting existing desktop applications to WebAssembly. We’ll cover key strategies, best practices, and real-world techniques to help ensure a smooth transition.
Continue to part 3: What does “Porting” to Wasm mean?
A good companion post with a concrete case study is Porting C++/MFC applications to the web with Cheerp. It motivates the benefits of porting applications to the web in the first place, and showcases the specific benefits of Wasm.
-
Read about Figma’s Wasm migration effort. ↩
-
Read about Google meet’s Web based ML features. ↩
-
Essay: Things You Should Never Do, Part I, by Joel on Software ↩
-
Essay: The best decision we’ve made was to abandon a complete code rewrite, by Less Annoying CRM ↩
-
Read about PhotoShop’s porting story ↩
-
SketchUp’s porting story at GoogleIO ↩
-
AutoCAD’s porting story at Google IO ↩
-
Example server-side Wasm runtimes include Wasmtime, and Wasm Edge ↩
On this page